The world is changing. Customer habits are dynamic and their routines keep changing. The fashion future is an enigma, but the way to shop will certainly change.


The problem
As a woman, I love doing shopping and having my closet full of clothes. But, am I using as many clothes as I have?
Why a sharing clothes app?
Millions of women would like to buy clothes for every different moment but they can`t always do it. To address this demand, I have decided to design SplitStyle -a fashion sharing app- to help users to change their wardrobes thousands of times.
The process

The process

1. Research
As a first step, I’ve studied the market with a competitor analysis that let me understand the fashion second-hand market on the web.
I analyzed two second-hand leader apps to observe how this kind of app works. I observed fashion second-hand apps were just a liaison. Users can sell their stuff through the app but no one checks if clothes have the conditions for being sold.
The second step in the research was to get to know the user’s satisfaction and I did it through interviews & surveys. I split the process into two methods: qualitative & quantitative. I conducted personal interviews that helped me to understand better women’s shopping habits. I got qualitative information that confirmed my conjectures and suppositions. Then, I needed quantitative answers to dissect the problem and I launched an online questionnaire that can catch many people. The surveys gave me the possibility to test my hypothesis.


2. Understand
Once I organized all the data, it was the time to turn my finds into content creating iconic representations of my ideal customers: the buyer-personas. They helped me in the process to understand how users could use the features in my app and how they deal with their needs and frustrations.



Having the personas, I could encompass easier all the steps users, and I delineated a customer journey map. I guided my buyer-personas through different steps and processes to consider and purchase the product.
3. Define
I started the third phase of my work identifying the minimum set of capabilities needed to validate my hypotheses. I approached this stage, creating a minimum viable product and a landing page which I tested to learn if my idea was viable or if I needed to change direction.


I tested my idea online and I got really encouraging results as most participants understood the business idea. I moved in the right direction.
Next, I had to organize all the information and allocate the mains processes for fashion-shopping apps. I defined the main categories for my app and I set up a closed card sorting asking the participants to organize the cards.
At this moment I just had to connect the dots as I could define the sitemap for the app.


In order to organize all the content, I drew a user flow to have an overview diagram that displays the complete path a user takes when using the app.


4. Ideation & Prototype
Once my flows were solid and I had established the number of pages I needed as well as what purpose they serve, I could start prototyping. Sketching wireframes, I started by deciding which images, buttons, and text I would include and where on the screens they should go.







5. Validation
With all the work finished, it was time to conduct a second test to identify possible problems and prevent defects from seeping into the actual application. The results were overall positive as the users could complete all the actions they were asked to perform.
6. User Interface
I had reached the point to start designing the interfaces where users interact with designs defined the visual identity creating a UI Kit.

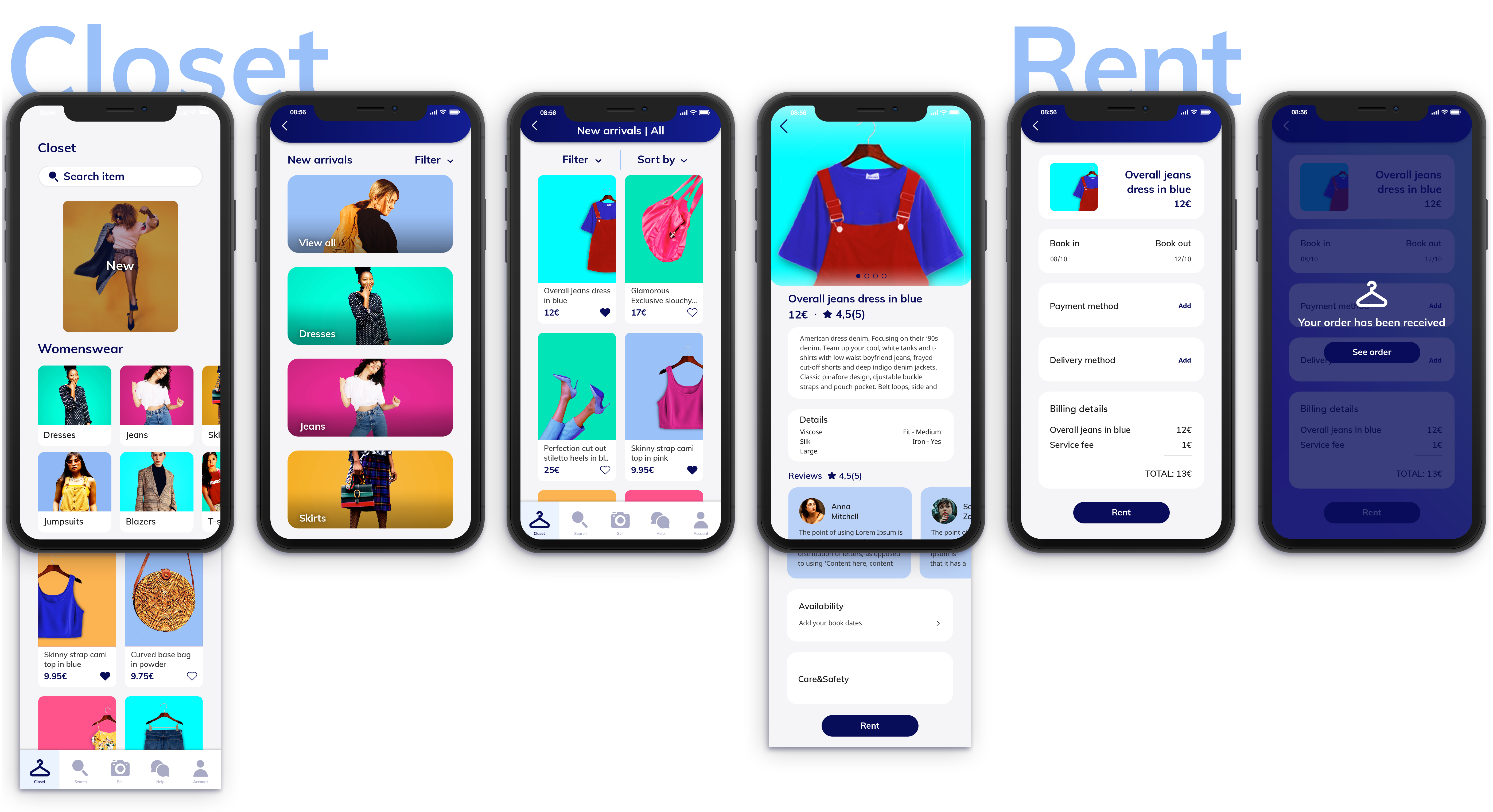
Now, it was time to design the hi-fi wireframes for the final version of SplitStyle.







6. Conclusions
Designing an app from all process, it has been a huge challenge for me. I have found various steps -easy and difficult ones- but at the end, I have been able to handle them all in the right way. Surely, this project has made me improve my expertise in the UX and UI design world.